Installation
Support für TYPO3 v12 & v13
PHP 8.2 - 8.4
Folgende Extensions werden benötigt und werden ebenfalls installiert:
- Container Content Elements - (container)
- Content Defender - (content_defender)
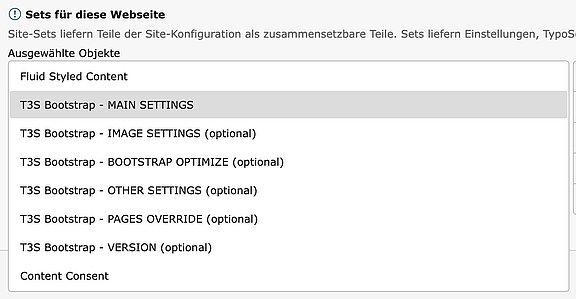
Ab v5.3.30 sollte in der Site-Konfiguration “T3S Bootstrap - MAIN SETTINGS” eingebunden werden.
Auch “Fluid Styled Content” muss hier eingebunden und im "Static Template" entfernt werden.
Composer support
composer require t3sbs/t3sbootstrap
Nach der Installation werden die JS- & CSS-Dateien per CDN (extern) geladen.
Ich empfehle jedoch die Dateien lokale einzubinden:
Die benötigten JS- & CSS-Dateien nach fileadmin oder dem Sitepackage t3sb_package auslagern und lokal einbinden.
Wenn du die Dateien in ein Sitepackage auslagern möchtest, muss die EXT:t3sb_package installiert und aktiviert sein sowie die Option “sitepackage” (unter T3sb) in der EM config aktiviert sein!
- t3sb_package_2.0.2.zip - Nach dem installieren das "Static Template" einbinden!
- t3sb_package_3.0.0.zip - Nach dem installieren das "Site Set" einbinden!
Danach muss lediglich im Planer (Scheduler) der Task (Console Command) "T3SB CDN to local" hinzugefügt und einmalig ausgeführt werden.
(Console: ./typo3cms t3sbootstrap:cdnToLocal )
Die Versionen kannst du in den Site-Settings unter "T3S Bootstrap - VERSION (optional)" aktualisieren/anpassen!
Bei Bedarf kann "Custom Scss" genutzt werden!
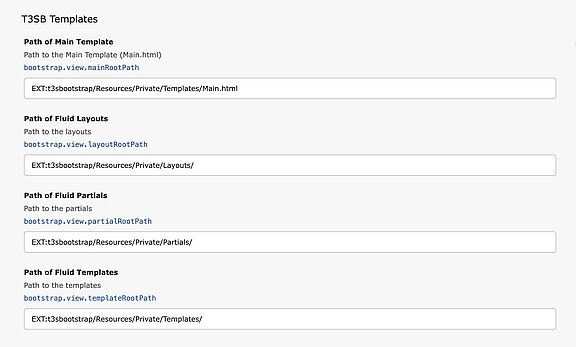
TypoScript Setup
Das Root-Setup sollte, nach der Installation von t3sbootstrap, kein Page-Objekt enthalten!
Bei einigen Installationen, wird standardmäßig ein Page-Objekt eingefügt - z.B.: TS-Setup:
# Default PAGE object:
page = PAGE
page.10 = TEXT
page.10.value = HELLO WORLD!Dieses ist zu entfernen - ansonsten funktioniert t3sbootstrap nicht!
Site-Konfiguration
In der Site-Konfiguration kannst du weitere, optionale Settings vornehmen:
T3S Bootstrap - VERSION (optional) - Hier können Versionen angepasst werden
T3S Bootstrap - IMAGE SETTINGS (optional) - Einstellungen für das Image-Rendering
T3S Bootstrap - BOOTSTRAP OPTIMIZE (optional) - Deaktivieren von nicht benötigten Bootstrap Komponenten
T3S Bootstrap - PAGES OVERRIDE (optional) - Globales Settings für z.B. “Link to top” oder “container” anlegen
T3S Bootstrap - OTHER SETTINGS (optional) - Info: s.u. Accordion
# include Bootstraps bundle.min.js (include popper.js)
bootstrap.bundle.enable: true
# Pagebrowser - MORE INFO: docs.typo3.org/typo3cms/TyposcriptReference/ContentObjects/Hmenu/Index.html
bootstrap.pagebrowser.enable: false
bootstrap.pagebrowser.prevnextToSection: true
# options: index|up|nextsection|next|prev|prevsection
# used in: page.10.dataProcessing.12 -> Page/Template.typoscript
bootstrap.pagebrowser.prevItem: 'prev|prevsection'
bootstrap.pagebrowser.nextItem: ‘nextsection|next’
bootstrap.pagebrowser.entryLevel: 1
# enable the currently available utility colors in the BE Modul
bootstrap.config.enableUtilityColors: true
# hints to increase the website speed in the BE Modul
bootstrap.config.enableInfo: true
# add class "section-index" to each content element
bootstrap.config.sectionMenuClass: false
# include print template
bootstrap.print.enable: false
# disable default CSS - t3sbootstrap.css
bootstrap.config.disableDefaultCss: false
# disable default CSS -t3sb-fontawseome.css (ab v5.3.26)
bootstrap.config.disableFaCss: false
# back to top button
bootstrap.backToTopTitle: 'to top'
bootstrap.backToTopClass: ‘fa fa-chevron-circle-up fa-4x’
bootstrap.backToTopForAllPages: false
# Clears the cache when the config is saved
bootstrap.extconf.clearPageCache: true
# disable jQuery by default
bootstrap.disable.jquery: true
# load jquery into the header if activated
bootstrap.config.jqueryHeader: false
# disable scroll to top for accordions
bootstrap.disable.accordion.scrollToTop: false
# Bootstrap navbar
bootstrap.navbar.image.defaultPath: 'EXT:t3sbootstrap/Resources/Public/Images/bootstrap-logo-white.svg'
bootstrap.navbar.image.width: 30
bootstrap.navbar.image.height: 24
bootstrap.navbar.image.altText: ‘Company Logo’
bootstrap.navbar.breakpoint.sm: 576
bootstrap.navbar.breakpoint.md: 768
bootstrap.navbar.breakpoint.lg: 992
bootstrap.navbar.breakpoint.xl: 1200
bootstrap.navbar.breakpoint.xxl: 1400
# (int+) subdropdown with two columns if items greater or equal
bootstrap.navbar.subdropdown.twoColumns: 30
# (int) page uid with search plugin - link to your search plugin
bootstrap.navbar.searchboxLink: 0
# (boolean) fe user name in navbar - if logged in
bootstrap.navbar.feUserName: false
# Dropdown icon float right
bootstrap.navbar.floatDropdownIconRight: false
# Color mode toggler - only if "bootstrap.config.navbarDarkMode" is disabled
bootstrap.colorMode.enable: true
# e.g.: position-fixed bottom-0 start-0 mb-3 ms-3 | info: getbootstrap.com/docs/5.3/utilities/position/
bootstrap.colorMode.position: ‘position-fixed bottom-0 end-0 mb-3 me-3’
# style one for the submenu (0 = default)
bootstrap.submenu.styleOne: false
# creating "Skip Links" to navigation, content or footer for barrier-free accessibility if activated (in Main.html)
bootstrap.skiplinks: false
# remove any string (e.g. a class name) from shortcuts if in parent CE/wrapper
bootstrap.shortcutsremove: false
# settings.yaml (preset)
styles.content.textmedia.maxW: 1320
styles.content.textmedia.linkWrap.width: 1320m
styles.content.textmedia.linkWrap.height: 800m
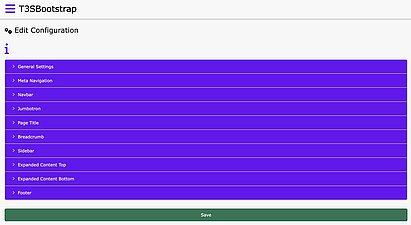
BE Modul
Beim erstellen und bearbeiten der T3SB-Config (BE-Modul) werden die Daten aus der Datenbank in eine Datei geschrieben.…/T3SB/Configuration/TypoScript/t3sbconstants.typoscript
Die Datei enthält somit die Daten aus der Datenbank als Konstanten.
Diese wird am Ende der Konstanten der EXT:t3sbootstrap eingebunden.

UPDATE - Best practice
Upgrade Wizards
v5.3.20 - UpgradeWizard - FA icon Migration für Iconpack & “Expandet Content” nach Backend-Layouts
v5.3.3 - BgOpacityUpgradeWizard - change settings from e.g. 80 to 0.8 - Wizard wurde in v5.3.13 entfernt!
v5.1.5 - t3sbs_carousel migrate image -> assets (Local-Video und "original image" in Carousel) - Wizard wurde in v5.3 entfernt!
v5.0.0 - Hiermit werden die eingesetzten Utility-Classes umbenannt (INFO) - Wizard wurde in v5.3 entfernt!
v4.5.5 - Migrate tx_gridelements to tx_container - Wizard wurde in v5 entfernt!