Container
Für BE-Layout: 1 Column
Die .container bzw. .container-fluid Klasse für das Backend-Layout "1 Column" wird nicht automatisch erstellt.
Folgende Möglichkeiten sind gegeben:
Für die gesamte Seite (default)
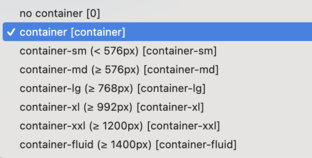
Unter "Seite bearbeiten" -> "Erscheinungsbild" im Auswahlfeld "Container (for the whole page)".
Für jedes einzelne Container- oder Content Element
In jedem Content Element und fast jedem Container unter "Erscheinungsbild" im Auswahlfeld "Container". Dieses Auswahlfeld kann in der EM Konfiguration aktiviert/deaktiviert werden (default = aktiviert).
Keine verschachtelten Container
Wenn für "Container (for the whole page)" ein Container ausgewählt wurde, wird für die einzelnen Content Elemente kein weiterer Container erstellt. Somit kann kein Container in einem Container erstellt werden!
Für alle anderen BE-Layouts
Für die gesamte Seite (default)
Unter "Seite bearbeiten" -> "Erscheinungsbild" im Auswahlfeld "Container (for the whole page)".
Wenn "no container" ausgewählt wurde, wird .container gesetzt (default).
Für jedes einzelne Container- oder Content Element
Hier nicht möglich!
Für CE "Container"
Dieser kann auch als "flexbox container" oder individueller "div-container" (mit "Extra Class") genutzt werden.
Snippets
Die Auswahlfelder können wie folgt vorbelegt werden:
Seiten-TSconfig:
# pages: container oder container-fluid
TCAdefaults.pages.tx_t3sbootstrap_container = container (default)
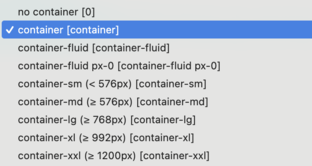
# tt_content: container, container-fluid oder container-fluid px-0
TCAdefaults.tt_content.tx_t3sbootstrap_container = containerInfos: