Offcanvas-Plugin
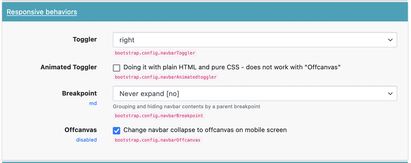
Bei einer Offcanvas-Navigation ist das Menü zunächst außerhalb des sichtbaren Bildschirms (rechts oder links) positioniert und wird erst per Button-Klick in den sichtbaren Bereich "hineingeschoben".
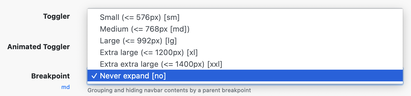
Wähle einen Bootstrap Media-Breakpoint wann das Menü einklappen, und das Mobile-Menü erscheinen soll.
- Small - navbar-expand-sm (Darstellung auf kleinen Geräten)
- Medium - navbar-expand-md (Darstellung auf mittleren Geräten)
- Large - navbar-expand-lg (Darstellung auf großen Geräten)
- Extra large - navbar-expand-xl (Darstellung auf extra großen Geräten >1200px)
- Extra extra large - navbar-expand-xxl (Darstellung auf extra großen Geräten >1400px)
Für das Beispiel auf dieser Seite, das immer über alle Breakpoints hinweg minimiert ist, habe ich "Never expand" ausgewählt.