Grid order
Mit den "order-classes" von Bootstrap, besteht z.B. die Möglichkeit, die Reihenfolge der Spalten eines Grid Elements (z.B. "3 Columns") nach einem Breakpoint zu ändern.
Angenommen Du hast ein Grid Element mit 3 Spalten. Wenn das Grid Element responsive angelegt ist, wird auf kleinen Bildschimen (Mobile) standardmäßig die linke Spalte oben, die mittlere Spalte mittig und zum Schluß die rechte Spalte ausgegeben.
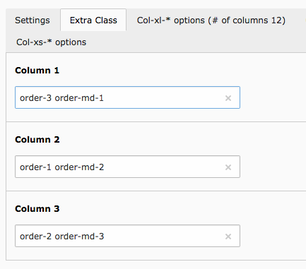
Wenn die Reihenfolge auf kleinen Bildschirmen jedoch wie folgt sein soll: Mitte / Rechts / Links, dann kann dieses über die "Extra class" der Grid Elemente umgesetzt werden (s. Screenshot).
Beispiel
Links
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Mitte
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Rechts
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Infos:
https://getbootstrap.com/docs/5.3/layout/columns/#order-classes