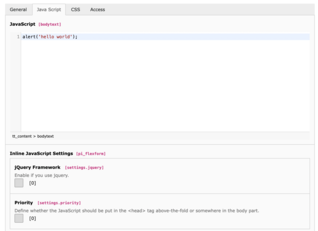
JavaScript
Mit der Version 5 wurde jQuery aus den Abhängigkeiten von Bootstrap entfernt!
Die EXT:t3sbootstrap benötigt kein jQuery!
Mit folgendem Setup kannst du den EventListener “BeforeJavaScriptsRenderingEvent” deaktivieren:
plugin.tx_t3sbootstrap.settings.disableAssetRenderer = 1
Ab v5.1.0 ist jQuery standardmäßig deaktiviert!
Mit folgender Konstante, kannst du jQuery für einzelne Seiten aktivieren:
[traverse(page, "uid") in [32,53,82,104,145]]
bootstrap.disable.jquery = 0
[END]
Custom JavaScript einbinden
Es ist wichtig, Javascript Funktionen erst zu laden, wenn das DOM (Document Object Model) vollständig geladen ist.
Hierfür gibt es die Document-ready-Funktion:
// für jQuery
$(function() {
/* ... */
});
// für Vanilla JS
function ready(fn) {
if (document.readyState != 'loading'){
fn();
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
ready(() => {
/* ... */
});Wenn du z.B. ein Fluid-Template ausgelagert hast und hier zusätzlichen Code benötigst, kannst du mit dem Asset ViewHelpers JavaScript und CSS inline oder als externe Datei einbinden:
// für jQuery
<f:asset.script identifier="jquery_custom-script">
/* ... */
</f:asset.script>
// für Vanilla JS
<f:asset.script identifier="vanilla_custom-script">
/* ... */
</f:asset.script>
// ohne Document-ready-Funktion
<f:asset.script identifier="custom-script">
/* ... */
</f:asset.script>
// für Funktionen außerhalt "Document-ready-Funktion"
<f:asset.script identifier="custom_function">
/* ... */
</f:asset.script>Entscheidend ist der Identifier:
... identifier="jquery_custom-script", identifier="vanilla_custom-script" bzw. "custom_function"
Somit wird dein Code automatisch in die entsprechende Document-ready-Funktion eingebunden!