News Slider
Neu ab Version 7.0.1
Introduce Sets for TYPO3 13!
Site Set in der Site-Konfiguration einbinden.
NEU: Ab Version 6 wird kein eigenes PlugIn mehr bereitgestellt!
Die Extension enthält ein neues Template-Layout "swiperslider" in den PlugIns "news_pi1" und "newsliststicky" der EXT:news.
Bevor die EXT:newsslider installiert werden kann, muss die EXT:news installiert werden.
Danach kann die EXT:newsslider installiert werden.
Jetzt kann ein "List-PlugIn" der EXT:news wie bisher angelegt werden.
Danach ist das Template-Layout "swiperslider" auszuwählen.
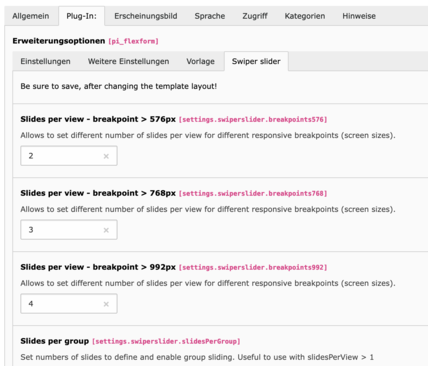
Nach dem Speichern erscheint ein neuer Tab "Swiper slider" im News-PlugIn.
Hier können spezifische Einstellungen für den Slider angebracht werden.
Composer support
composer require t3s/newsslider
Aktuell steht hier nur der "Swiper slider" sowie ein "Custom slider" zur Verfügung.
Eine Auswahl für weitere Slider ist geplant!
Beispiel mit "Swiperslider":
Wenn der News Slider mit der EXT:t3sbootstrap genutzt wird, dann solltest du folgendes in deinem Setup anpassen:
plugin.tx_news.view.templateRootPaths.2444 =
plugin.tx_news.view.partialRootPaths.2444 =
plugin.tx_news.view.layoutRootPaths.2444 =
[traverse(page, "uid") == 123] // uid der Seite mit dem newsslider Template
plugin.tx_news.view.templateRootPaths.2444 = EXT:newsslider/Resources/Private/Templates/
plugin.tx_news.view.partialRootPaths.2444 = EXT:newsslider/Resources/Private/Partials/
plugin.tx_news.view.layoutRootPaths.2444 = EXT:newsslider/Resources/Private/Layouts/
[END]