Google Fonts
Installation
Funktioniert nur, wenn "Enable CDN" in den Site-Settings deaktiviert wurde
und im Setup "module.tx_t3sbootstrap.settings.cdn.noZip=0" (default) gesetzt ist!
Google Fonts DSGVO-konform lokal in deine Webseiten einbinden
Google Fonts lädt standartmäßig die Schriftarten von der Google CDN.
Dabei werden einige Daten an Google Übermittelt. So zum Beispiel:
- deine IP-Adresse
- die aufgerufene Webseite
- das verwendete Gerät bzw. Modell
- der verwendete Browser
Dadurch kann Google ein Nutzerprofil von dir anlegen und zum Beispiel relavante Werbung anzeigen. Dadurch verstößt die Nutzung von Google Fonts je nach Anwendungsfall meist gegen die DSGVO.
Hier kannst Du testen, ob deine Webseite betroffen ist!
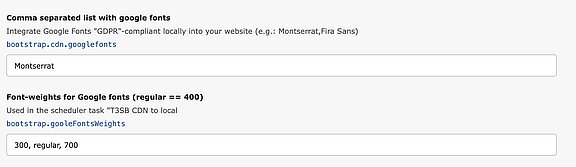
In den Site-Settings unter "T3S Bootstrap - MAIN SETTINGS" kannst du die benötigten Google-Fonts angeben.
Im Planer (Scheduler) muss der Task "T3SB CDN to local" einmalig ausgeführt werden.
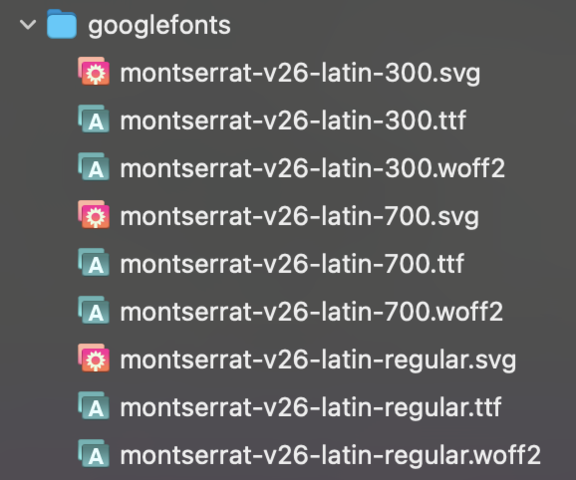
Die benötigten Dateien werden im Verzeichnis ./Resources/Public/T3SB-CSS/ automatisch erstellt und mit TypoScript eingebunden.
Beispiel "…/Resources/Public/T3SB-CSS/googlefonts.css" für "Montserrat":
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 300;
font-display: swap;
src: url('googlefonts/montserrat-v26-latin-300.woff2') format('woff2'),
url('googlefonts/montserrat-v26-latin-300.ttf') format('truetype');
}
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('googlefonts/montserrat-v26-latin-regular.woff2') format('woff2'),
url('googlefonts/montserrat-v26-latin-regular.ttf') format('truetype');
}
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url('googlefonts/montserrat-v26-latin-700.woff2') format('woff2'),
url('googlefonts/montserrat-v26-latin-700.ttf') format('truetype');
}
Jetzt kannst du den Font wie gewohnt nutzen:
/* Beispiel für SCSS */
$font-family-sans-serif: Montserrat, "Helvetica Neue", Arial, sans-serif;
/* Beispiel für CSS */
body {
font-family: Montserrat, "Helvetica Neue", Arial, sans-serif;
}Preload
Mit folgendem Setup kannst du ein “preload” einrichten:
page {
headerData {
1321 = TEXT
1321.wrap = <link rel="preload" href="EXT:t3sb_package/Resources/Public/Styles/fonts/montserrat-v14-latin-300.woff2" as="font" crossorigin>
}
}