Dokumentation
In Abhängigkeit der Media-Datei (Image / Local Video / Youtube Video) werden entsprechende Tabs in der Flexform angezeigt.
Nach Änderung der Media-Datei ist ggf. ein zweites Speichern nötig, damit der passende Tab erscheint!
Abhängige Tabs der tx_t3sbootstrap_flexform:
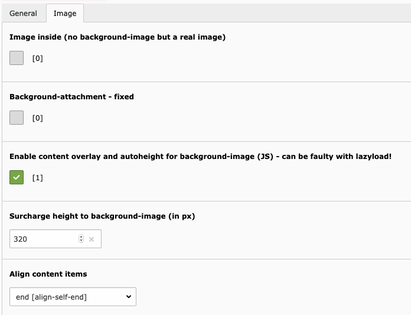
Overlay
Mit "Enable content overlay and autoheight for background-image" wird das Bild in einem "Card-Hintergrund" erstellt und mit einem "Card-Text" überlagert.
Die Höhe wird automatisch aus der "Content-Höhe" und dem "Surcharge height to background-image (in px)" berechnet.
Vertikale Ausrichtung für den Inhalt: Auswahlfeld "Align content items"