Content slide
Nehmen wir einmal an, das der Inhalt einer bestimmten Spalte ("colPos") auf jeder Seite gleich erscheinen soll.
Beispiel "Backend-Layout ThreeCol" - hier colPos=2:
Hierfür muss das Template /Partials/BackendLayouts/ThreeCol.html ausgelagert werden.
In diesem Template folgendes suchen (hier 4x vorhanden):<f:cObject typoscriptObjectPath="lib.dynamicContent" data="{pageUid: '{data.uid}', colPos: '2'}"/>
... und durch folgendes ersetzen:<f:cObject typoscriptObjectPath="lib.dynamicContentSlide" data="{pageUid: '1', colPos: '2'}"/>
Hier wird der Inhalt der colPos=2 (Aside) von der Seite mit der uid=1 auf allen Unterseiten erscheinen.
Jumbotron
Im BE Modul "T3SB Config" Jumbotron->Slide aktivieren!
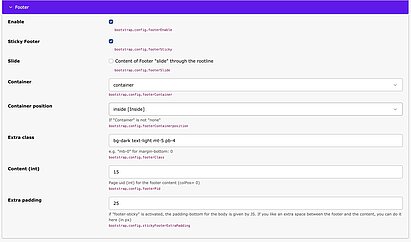
Footer
Im BE Modul "T3SB Config" Footer->Slide aktivieren!
Sidebar (aside)
Für die Sidebar (links oder rechts) kann "content-slide" im BE Modul aktiviert werden.