CKEditor
Deaktivieren
Seiten-TSconfig zum deaktivieren der t3sbootstrap-Konfiguration:
RTE.default.preset = default || minimal || fullDie EXT:rte_ckeditor_fontawesome wird nicht weiterentwickelt!
Als Alternative kann ich die EXT:iconpack empfehlen:
Fontawesome Icons (Bootstrap Icons o.a. sind auch möglich)
EXT:iconpack & EXT:iconpack_fontawesome installieren und aktivieren.
Das "statische Template" der EXT:iconpack muss vor t3sbootstrap eingebunden werden!
Custom CKEditor
Du kannst den CKEditor individuell anpassen. Ein Blick in die EXT:t3sb_package kann hier weiterhelfen (ext_localconf.php & MyCustomPreset.yaml).
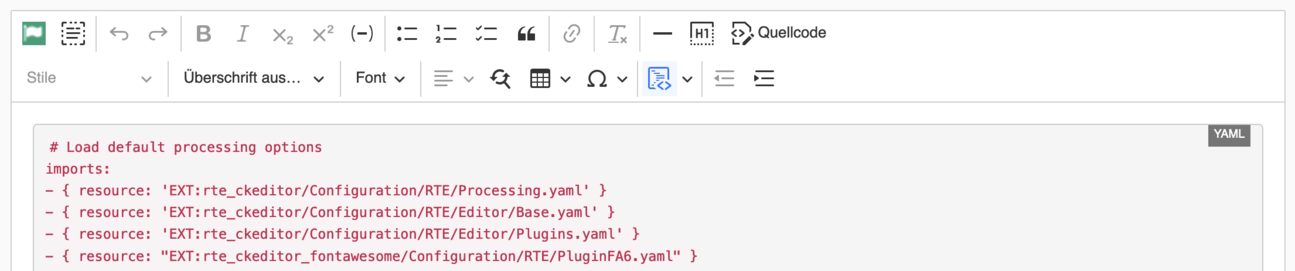
Hier z.B. die Datei MyCustomPreset.yaml mit Tabellen, CodeBlock u.a.:

# Load default processing options
imports:
- { resource: 'EXT:rte_ckeditor/Configuration/RTE/Processing.yaml' }
- { resource: 'EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml' }
- { resource: 'EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml' }
- { resource: "EXT:rte_ckeditor_fontawesome/Configuration/RTE/PluginFA6.yaml" }
# - { resource: "EXT:rte_ckeditor_image/Configuration/RTE/Plugin.yaml" }
# Add configuration for the editor
# For complete documentation see
# docs.typo3.org/c/typo3/cms-rte-ckeditor/main/en-us/Configuration/QuickStart.html
# ckeditor.com/docs/ckeditor5/latest/features/index.html
editor:
config:
importModules:
- { 'module': '@ckeditor/ckeditor5-font', 'exports': [ 'Font' ] }
- { 'module': '@ckeditor/ckeditor5-code-block', 'exports': [ 'CodeBlock' ] }
- { 'module': '@ckeditor/ckeditor5-indent', 'exports': [ 'IndentBlock' ] }
- { 'module': '@ckeditor/ckeditor5-show-blocks', 'exports': ['ShowBlocks'] }
- { 'module': '@ckeditor/ckeditor5-word-count', 'exports': ['WordCount'] }
- { 'module': '@ckeditor/ckeditor5-list', 'exports': ['TodoList'] }
# removePlugins: null
# externalPlugins:
# typo3image:
# allowedExtensions: "jpg,jpeg,png"
extraPlugins:
- Font
- Code
- CodeBlock
- Indent
- IndentBlock
- TodoList
contentsCss:
- 'EXT:t3sbootstrap/Resources/Public/Backend/RTE/t3sbootstrap.css?v=1'
toolbar:
items:
- selectAll
- '|'
- undo
- redo
- '|'
- bold
- italic
- subscript
- superscript
- softhyphen
- '|'
- bulletedList
- numberedList
- todoList
- blockQuote
- '|'
- link
- '|'
- removeFormat
- undo
- redo
- '|'
- horizontalLine
- showBlocks
- sourceEditing
- '-'
- style
- '|'
- heading
- '|'
- { label: 'Font', icon: false, items: [ 'fontFamily', 'fontSize', 'fontColor', 'fontBackgroundColor' ] }
- '|'
- alignment
- findAndReplace
- insertTable
- specialCharacters
- '|'
- code
- codeBlock
- '|'
- outdent
- indent
# - insertImage
indentBlock:
classes:
- 'custom-block-indent-a'
- 'custom-block-indent-b'
- 'custom-block-indent-c'
fontColor:
colors:
- { label: 'Primary', color: 'var(--bs-primary)' }
- { label: 'Secondary', color: 'var(--bs-secondary)' }
- { label: 'Success', color: 'var(--bs-success)' }
- { label: 'Danger', color: 'var(--bs-danger)' }
- { label: 'Warning', color: 'var(--bs-warning)' }
- { label: 'Info', color: 'var(--bs-info)' }
- { label: 'Light', color: 'var(--bs-light)' }
- { label: 'Dark', color: 'var(--bs-dark)' }
fontBackgroundColor:
colors:
- { label: 'Primary', color: 'var(--bs-primary)' }
- { label: 'Secondary', color: 'var(--bs-secondary)' }
- { label: 'Success', color: 'var(--bs-success)' }
- { label: 'Danger', color: 'var(--bs-danger)' }
- { label: 'Warning', color: 'var(--bs-warning)' }
- { label: 'Info', color: 'var(--bs-info)' }
- { label: 'Light', color: 'var(--bs-light)' }
- { label: 'Dark', color: 'var(--bs-dark)' }
codeBlock:
languages:
- { language: 'plaintext', label: 'Plain text' }
- { language: 'php', label: 'PHP' }
- { language: 'sql', label: 'SQL' }
- { language: 'yaml', label: 'YAML' }
- { language: 'json', label: 'JSON' }
- { language: 'css', label: 'CSS' }
- { language: 'scss', label: 'SCSS' }
- { language: 'javascript', label: 'JavaScript' }
- { language: 'typescript', label: 'TypeScript' }
- { language: 'shell', label: 'Shell' }
- { language: 'xml', label: 'XML' }
- { language: 'nginx', label: 'Nginx' }
- { language: 'bash', label: 'Bash' }
heading:
options:
- { model: 'paragraph', view: 'p', title: 'Paragraph' }
- { model: 'heading2', view: 'h2', title: 'Heading 2' }
- { model: 'heading3', view: 'h3', title: 'Heading 3' }
- { model: 'heading4', view: 'h4', title: 'Heading 4' }
- { model: 'heading5', view: 'h5', title: 'Heading 5' }
- { model: 'heading6', view: 'h6', title: 'Heading 6' }
- { model: 'formatted', view: 'pre', title: 'Pre-Formatted Text' }
style:
definitions:
# Blockstile
- { name: 'Lead', element: 'p', classes: ['lead'], isBlock: 'true' }
- { name: 'Small ', element: 'p', classes: ['small'], isBlock: 'true' }
- { name: 'Color primary ', element: 'p', classes: ['text-primary'], isBlock: 'true' }
- { name: 'Color secondary ', element: 'p', classes: ['text-secondary'], isBlock: 'true' }
- { name: 'Color success ', element: 'p', classes: ['text-success'], isBlock: 'true' }
- { name: 'Color info ', element: 'p', classes: ['text-info'], isBlock: 'true' }
- { name: 'Color danger ', element: 'p', classes: ['text-danger'], isBlock: 'true' }
- { name: 'Color warning ', element: 'p', classes: ['text-warning'], isBlock: 'true' }
- { name: 'Lowercase', element: 'p', 'classes': ['text-lowercase'], isBlock: 'true' }
- { name: 'Uppercase', element: 'p', 'classes': ['text-uppercase'], isBlock: 'true' }
- { name: 'Capitalize', element: 'p', 'classes': ['text-capitalize'], isBlock: 'true' }
# Textstile
- { name: 'Mark', element: 'span', classes: ['mark'] }
- { name: 'Del', element: 'del', classes: ['del'] }
- { name: 'Ins', element: 'ins', classes: ['ins'] }
- { name: 'Code', element: 'code', classes: [''] }
- { name: 'Lead', element: 'span', classes: ['lead'] }
- { name: 'Small', element: 'span', classes: ['small'] }
- { name: 'Color primary', element: 'span', classes: ['text-primary'] }
- { name: 'Color secondary', element: 'span', classes: ['text-secondary'] }
- { name: 'Color success', element: 'span', classes: ['text-success'] }
- { name: 'Color info', element: 'span', classes: ['text-info'] }
- { name: 'Color danger', element: 'span', classes: ['text-danger'] }
- { name: 'Color warning', element: 'span', classes: ['text-warning'] }
- { name: 'Lowercase ', element: 'span', 'classes': ['text-lowercase'] }
- { name: 'Uppercase ', element: 'span', 'classes': ['text-uppercase'] }
- { name: 'Capitalize ', element: 'span', 'classes': ['text-capitalize'] }
# Textstile - Buttons
- { name: 'Button Primary', element: 'a', 'classes': ['btn btn-primary'] }
- { name: 'Button Secondary', element: 'a', 'classes': ['btn btn-secondary'] }
- { name: 'Button Success', element: 'a', 'classes': ['btn btn-success'] }
- { name: 'Button Danger', element: 'a', 'classes': ['btn btn-danger'] }
- { name: 'Button Warning', element: 'a', 'classes': ['btn btn-warning'] }
- { name: 'Button Info', element: 'a', 'classes': ['btn btn-info'] }
- { name: 'Button Light', element: 'a', 'classes': ['btn btn-light'] }
- { name: 'Button Dark', element: 'a', 'classes': ['btn btn-dark'] }
# Textstile - Badges
- { name: 'Badge Primary', element: 'span', 'classes': ['badge', 'text-bg-primary'] }
- { name: 'Badge Secondary', element: 'span', 'classes': ['badge text-bg-secondary'] }
- { name: 'Badge Success', element: 'span', 'classes': ['badge text-bg-success'] }
- { name: 'Badge Danger', element: 'span', 'classes': ['badge text-bg-danger'] }
- { name: 'Badge Warning', element: 'span', 'classes': ['badge text-bg-warning'] }
- { name: 'Badge Info', element: 'span', 'classes': ['badge text-bg-info'] }
- { name: 'Badge Light', element: 'span', 'classes': ['badge text-bg-light'] }
- { name: 'Badge Dark', element: 'span', 'classes': ['badge text-bg-dark'] }
# Textstile - Pill badges
- { name: 'Pill Badge Primary', element: 'span', 'classes': ['badge rounded-pill text-bg-primary'] }
- { name: 'Pill Badge Secondary', element: 'span', 'classes': ['badge rounded-pill text-bg-secondary'] }
- { name: 'Pill Badge Success', element: 'span', 'classes': ['badge rounded-pill text-bg-success'] }
- { name: 'Pill Badge Danger', element: 'span', 'classes': ['badge rounded-pill text-bg-danger'] }
- { name: 'Pill Badge Warning', element: 'span', 'classes': ['badge rounded-pill text-bg-warning'] }
- { name: 'Pill Badge Info', element: 'span', 'classes': ['badge rounded-pill text-bg-info'] }
- { name: 'Pill Badge Light', element: 'span', 'classes': ['badge rounded-pill text-bg-light'] }
- { name: 'Pill Badge Dark', element: 'span', 'classes': ['badge rounded-pill text-bg-dark'] }
alignment:
options:
- { name: 'left', className: 'text-start' }
- { name: 'center', className: 'text-center' }
- { name: 'right', className: 'text-end' }
- { name: 'justify', className: 'text-justify' }
table:
defaultHeadings: { rows: 1 }
contentToolbar:
- tableColumn
- tableRow
- mergeTableCells
- tableProperties
- tableCellProperties
htmlSupport:
allowEmpty:
- 'div'
allow:
- name: 'div'
attributes: true
classes: true
styles: true
Infos:
https://docs.typo3.org/m/typo3/reference-tsconfig/master/en-us/PageTsconfig/Rte.html