Fixed Button
Mit dieser Option kannst du einen "Fixed Button" (position: fixed) am Browserrand erstellen.
Folgende Content Elemente verfügen über diese Option: "Button, Button-Group und Modal".
Ein Beispiel (mit Modal) kannst du hier am linken Browserrand sehen - dieser darf gerne benutzt werden!
Button Group
Slide In / Slide Out on hover
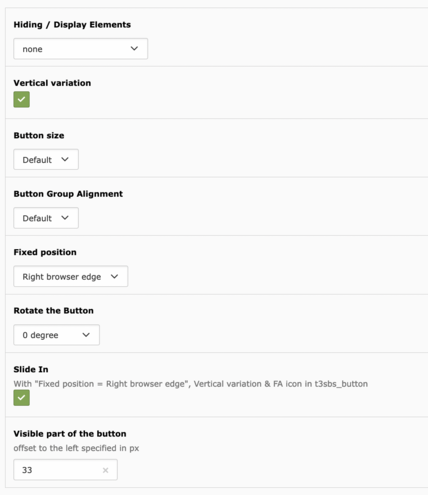
Das Beispiel am rechten Browserrand, habe ich mit "Button Group" wie folgt umgesetzt:
Im Container "Button Group":
- Vertical variation aktivieren
- Fixed position: Right browser edge
- Slide In aktivieren
"Visible part of the button" ist ein Pflichtfeld und gibt den sichtbaren Bereich des Button in px an.
Im CE "Button":
- Font Awesome Icon auswählen (ohne Auswahl wird das "ban-icon" ausgegeben)
Mit folgendem SETUP können weitere Anpassungen durchgeführt werden:lib.contentElement.settings.btnSlideOutCorrection = 21