Utilities
Bootstrap 5 enthält eine breite Palette von Utility-Klassen, um z.B. die Abstände oder Farben eines Elements anzupassen.
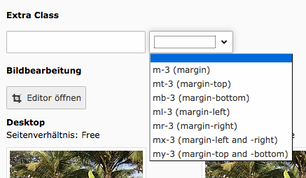
Diese Utility-Klassen können jedem Inhaltselement, jeder Überschrift und jedem Bild in dem entsprechenden Input-Feld "Extra Class" angefügt werden.
Das "Spacing" (Margin und Padding) und "Bootstrap Color" sind bei Bedarf in der EM-config zu deaktivieren. Da diese Utility-Klassen natürlich auch in das Input-Feld "Extra Class" eingegeben werden können.
Beispiele
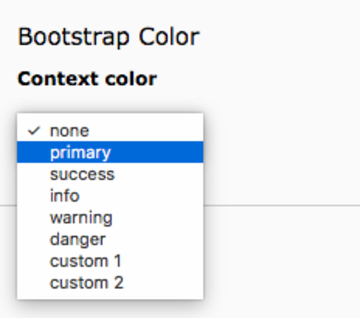
Kontext-Farben

Die Hilfsklassen für Kontextfarben können als Hintergrundfarbe für jedes Content Element im Feld "Context color" ausgewählt werden.
Die Kontextfarben haben den Vorteil, das diese entsprechend dem Corporate Identity in der "custom-variables.scss" vorbelegt werden können.
Es befinden sich 2 weitere Klassen "custom 1 - .bg-customOne" und "custom 2 - .bg-customTwo" in dem Auswahlfeld. Diese können bei Bedarf in der eigenen SCSS- oder CSS-Datei definiert werden.
Diese Hilfsklassen ( z.B. .bg-danger) können natürlich auch in das Feld "Extra Class" eingegeben werden.
"Context color" überschreibt "Background color".
Background color

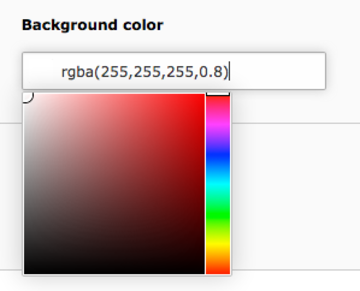
In dem Feld "Background color" kann eine beliebige Farbe ausgewählt werden.
Es sind auch Transparente Farben mit der CSS3-Funktion RGBA möglich.
Beispiel:
Im Feld "Background color" folgendes eingeben rgba(255,255,255,0.8) und abspeichern.
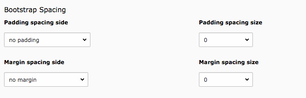
Abstände
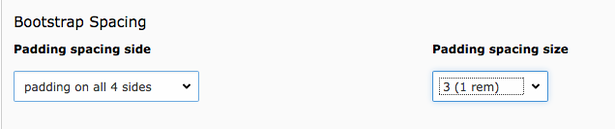
Wenn eine Hintergrundfarbe angegeben wurde, ist es erforderlich einen Abstand für den Inhalt zu definieren.
Dieses kann entweder in dem Auswahlfeld "Bootstrap Spacing" (hier "padding") oder dem Feld "Extra Class" umgesetzt werden.

Text im Inhalt
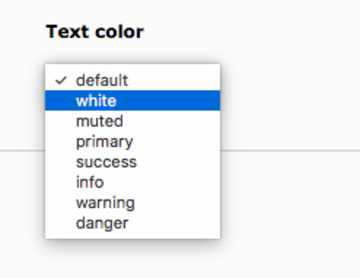
Mit den Hilfsklassen für Kontextfarben können auch die Textfarben erstellt werden.
Die Auswahl erfolgt im Feld "Text color".
Die entsprechende Hilfsklasse ( z.B. .text-warning) kann natürlich auch in das Feld "Extra Class" eingegeben werden.

Überschriften
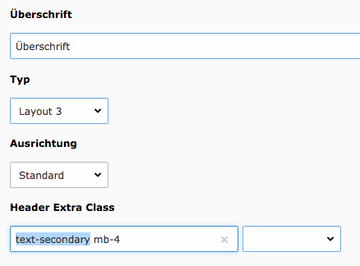
Die Textfarbe für die Überschrift kann durch Angabe der entsprechenden Hilfsklasse bestimmt werden. Dieses wird in dem Feld "Header Extra Class" umgesetzt.
Die Textfarbe für den Subheader kan im BE-Modul unter "Other Settings → Subheader Color" definiert werden.

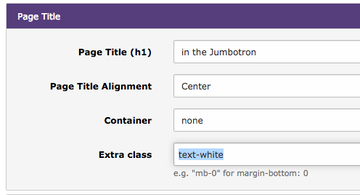
Page Title "h1"
Die Textfarbe für den "Page Title" (die Überschrift "h1") kann ebenfalls mit den Hilfsklassen gestaltet werden.
Dieses wird im BE Modul "T3SB Config" unter "Page Titel" umgesetzt.

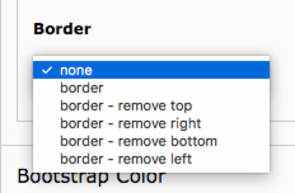
Mit der Hilfsklasse .border, kann der Rahmen eines Elements schnell gestaltet werden. Ideal für Bilder, Schaltflächen oder andere Elemente.

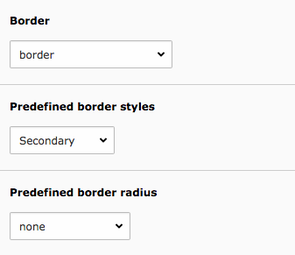
Kontext-Farben und Radius
Wenn eine Auswahl getroffen wurde, dann erscheinen weitere Auswahlfelder.
Hier kann die "Border color" bzw. der "Border-radius" für dieses Element bestimmt werden.

Abstände
Wenn eine Rahmen (.border) angegeben wurde, ist es erforderlich einen Abstand für den Inhalt zu definieren.
Dieses kann entweder in dem Auswahlfeld "Bootstrap Spacing" (hier "padding") oder dem Feld "Extra Class" (z.B. mit "p-4") umgesetzt werden.
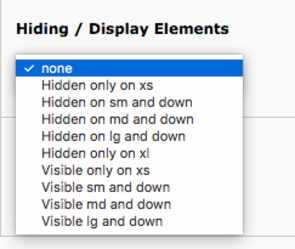
Hiermit können Content Elemente (nach den gesetzten "breakpoints" "xs", "sm" etc.) angezeigt bzw. versteckt werden.
Beispiel:
Wenn hier "hidden on md and down" ausgewählt ist, dann ist dieses Element nur sichbar, auf Bildschirmen die breiter als oder gleich "md" (Default: 992px) sind.

Infos: