Tabs & Pills
Interaktive Tabs
Füge schnelle, dynamische Tab-Funktionalität hinzu, um zwischen verschiedenen Blöcken von Inhalt zu wechseln.
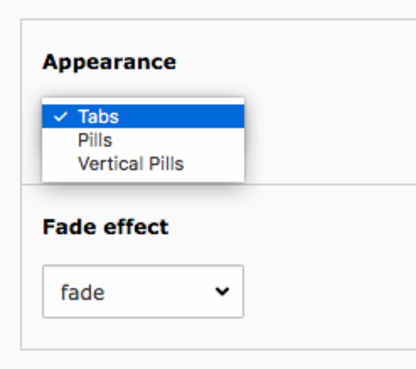
Zuerst muss ein "Tab-Behälter" (Raster-Element) im BE erstellt werden. Hier kann das Aussehen (Tabs/Pills/Vertical Pills) und der Fade Effekt gewählt werden.
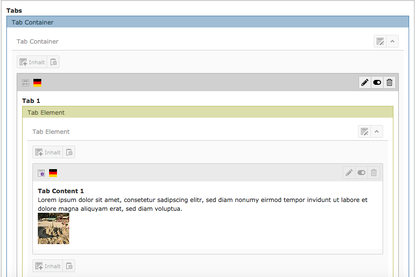
In diesen "Tab Behälter" können dann beliebig viele "Tab Elemente" (Raster-Element) erstellt werden. Hier kann der "Tab Header" eingetragen werden. Dieses "Tab Element" kann beliebig viele Inhaltselemente enthalten.
Beispiele:
Tabs
Button
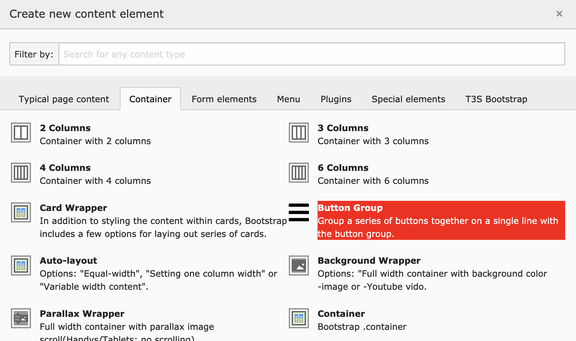
& Button group
Verwende Bootstrap benutzerdefinierte Button-Stile mit Unterstützung für mehrere Größen, Zustände und vieles mehr.
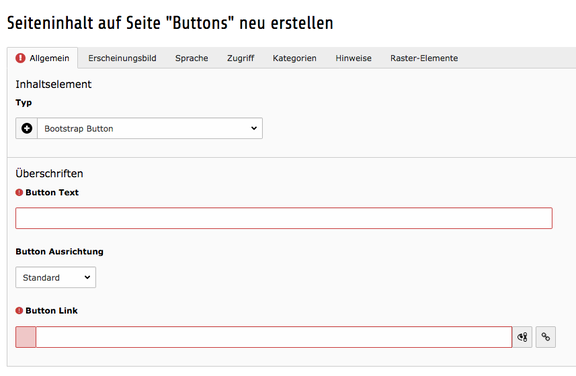
Mit dem neuen Inhaltselement "BS Button" kann ein Button mit vordefinierten Stilen (Kontextfarben) und Größen erstellt werden.
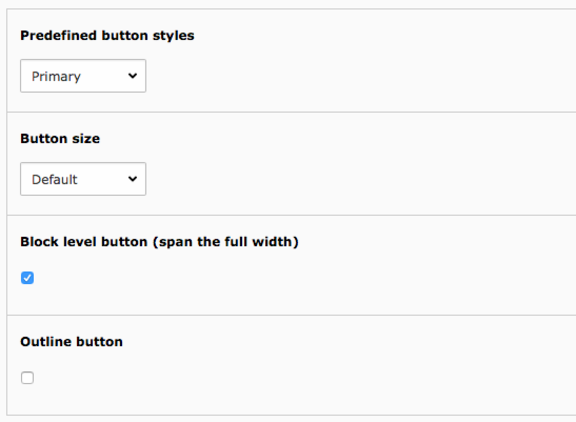
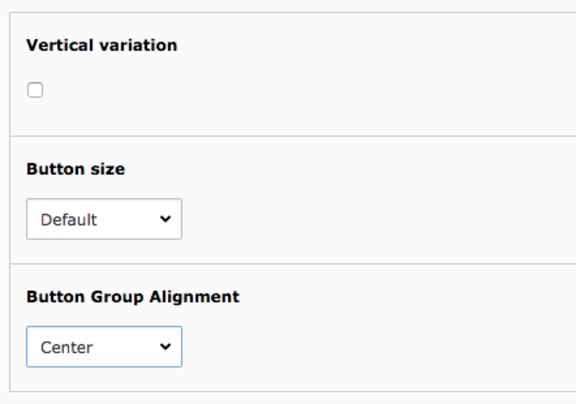
Unter "Erscheinungsbild" können die entsprechenden Einstellungen für den Button angepasst werden.
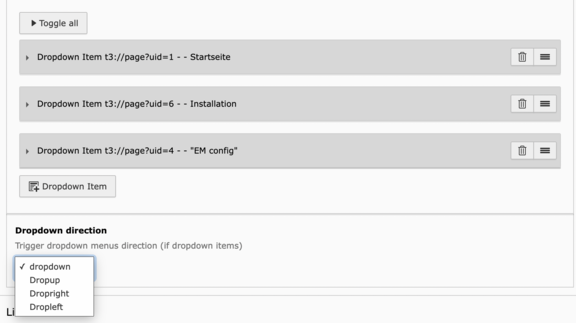
In Verbindung mit dem neuen Gridelement "Button group" ist eine horizontale oder vertikale Gruppierung mehrerer Buttons, sowie die Ausrichtung (direction) für die Dropdown Menus möglich.
Dropdown Item Links nur für “Seiten” und “E-Mails”!
Infos:
Pills
Pill Content 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

Vertical Pills
Pill Content 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

Infos: