Two Columns Special
Hintergrundbilder und vertikale Ausrichtung
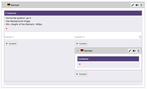
Das u.a. Beispiel habe ich mit folgenden Einstellungen umgesetz:
- Die Seite hat keinen Container
- Im Container "Two-Columns" die Optionen "Horizontal gutters" und "Vertival gutters" auf "0" setzen.
- Jetzt muss die gewünscht Höhe für das Element angegeben werden (Flexform -> Settings).
- Danach erscheint das Selektfeld "Vertical Align for Content". Hier eine Auswahl treffen.
- Hintergrundbild laden und die Position (links oder rechts) auswählen.
- Unter "Bootstrap Color" die Hintergrund- und Textfarbe auswählen.
- Dann habe ich noch unter Flexform -> Extra Class (hier Column2) ein Padding (p-3 ps-5) für den Content angegeben.
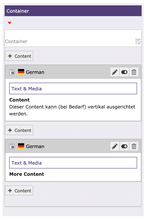
Wenn der Textbereich weitere Content Elemente enthalten soll, dann sind diese in einem "Container" unterzubringen, damit die vertikale Ausrichtung weiterhin greift!
Hier das Ergebnis:
Content
Dieser Content kann (bei Bedarf) vertikal ausgerichtet werden.