Flexforms
mit benutzerdefinierten Feldern
Du hast die Möglichkeit, die Flexforms ohne eigene Extension mit eigenen Feldern zu erweitern.
- Zuerst "Extend flexforms with custom fields" in der EM config aktivieren.
- Es können alle Flexforms erweitert werden, die im Verzeichnis extconf/ext/t3sbootstrap/Configuration/FlexForms/ oder extconf/ext/t3sbootstrap/Configuration/FlexForms/Container/ vorhanden sind.
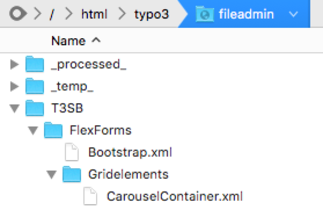
- Wenn z.B. die Flexform Bootstrap.xml erweitert werden soll, dann ist eine namensgleiche Datei in folgendem Verzeichnis zu erstellen (s. Screenshot 1 ): fileadmin/T3SB/FlexForms/Bootstrap.xml.
- Beispiel Bootstrap.xml:
<extra>
<ROOT>
<TCEforms>
<sheetTitle>Custom</sheetTitle>
</TCEforms>
<type>array</type>
<el>
<ffExtra.bootstrap.customField>
<TCEforms>
<label>My custom field</label>
<config>
<type>input</type>
<size>2</size>
<eval>int</eval>
<default>3</default>
</config>
</TCEforms>
</ffExtra.bootstrap.customField>
</el>
</ROOT>
</extra>
AB TYPO3 v12:
<extra>
<ROOT>
<sheetTitle>Custom</sheetTitle>
<type>array</type>
<el>
<ffExtra.bootstrap.customField>
<label>My custom field</label>
<config>
<type>input</type>
<size>2</size>
<eval>int</eval>
<default>3</default>
</config>
</ffExtra.bootstrap.customField>
</el>
</ROOT>
</extra><extra> und das Präfix ffExtra darf nicht geändert werden -> <ffExtra.bootstrap.customField>
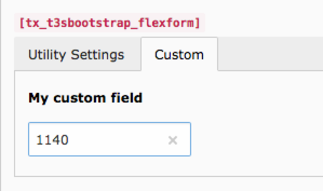
- Das Ergebnis kannst Du im Screenshot 2 sehen.
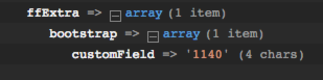
- So kann auf diesen Wert im Template zugegriffen werden (s. Screenshot 3 ): {ffExtra.bootstrap.customField}