Same same but different
Mit dieser Version gibt es sehr viele Änderungen, code cleanups sowie Verbesserungen.
Leider ist daher ein Update etwas arbeitsintensiver als bisher.
Beim erstellen und bearbeiten der T3SB-Config (BE-Modul) werden die Daten aus der Datenbank in eine Datei geschrieben.fileadmin/T3SB/Configuration/TypoScript/t3sbconstants.typoscript
Die Datei enthält somit die Daten aus der Datenbank als Konstanten (wie bereits in der Version 4.5.4).
Im Gegensatz zur Version 4.5.4 muss die Datei nicht mehr manuell eingebunden werden.
Diese wird am Ende der Konstanten der EXT:t3sbootstrap eingebunden.
Somit können die Konstanten auch in einer eigenen Extension überschrieben werden!
Die wichtigsten Änderungen/Neuerungen:
Grid Elements wurde durch die Extension Container Content Elements ersetzt.
Die EXT:gridelements hat immer wieder Probleme bei Updates beschert ... - it's time to say goodbye!
Für den Pagerenderer kommt der neue Asset Collector zum Einsatz.
Mit dem neuen Asset Collector kann JavaScript und CSS in Fluid-Templates oder in PHP eingebunden werden.
Daher wird das benötigte JavaScript und CSS jetzt zum Teil in den Templates eingebunden.
Die ausgelagerten Templates sind somit entsprechend anzupassen!
Der Compress- und Concatenate Handler stehen derzeit noch nicht zur Verfügung!
Info: AssetCollector
Die benötigten Snippets (JS oder CSS) werden im neuen Asset Renderer zusamengestellt und als Inline Script oder -Style ausgegeben.
Info: AssetRenderer
Templates
Die Templates für den BE-Bereich wurden komplett überarbeitet/verbessert.
Hierdurch wurde die Erweiterung der Settings im BE-Modul wesentlich erleichtert.
Viele Templates für den FE-Bereich, mussten ebenfalls - durch die Umstellung auf die EXT:container sowie dem Einsatz vom Asset Collector - modifiziert, entfernt oder neu erstellt werden.
Das Template für die "Navbar" hat jetzt ein eigenes Verzeichnis erhalten und befindet sich unter Resources/Private/Partials/Page/Navbar/Navbar.html.
SCSS Dateien für Bootstrap
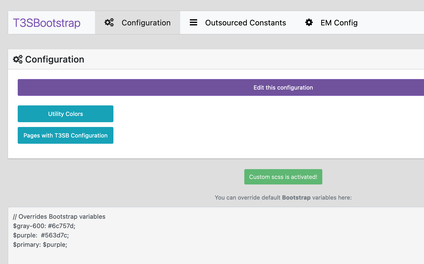
Die Dateien werden nicht mehr von der EXT:t3sbootstrap bereitgestellt, sondern werden durch den Task "T3SB Custom Scss" nach fileadmin/T3SB/Resources/Public/Contrib/Bootstrap/scss/ ausgelagert (Ausführung kann etwas länger dauern). Die Version kann, vor Ausführung des Tasks, im Konstanten Editor "T3SB::CDN-SETTINGS" angepasst/aktualisiert werden.
Jetzt hast du die Möglichkeit das Bootstrap SCSS individuell anpassen. Du kannst z.B. "Responsive font sizes" in der Datei fileadmin/T3SB/Resources/Public/Contrib/Bootstrap/scss/_variables.scss aktivieren $enable-responsive-font-sizes: true !default;. Im Anschluß im BE-Modul "Save custom-variables.scss & clean up temporary files" klicken.
Konstanten
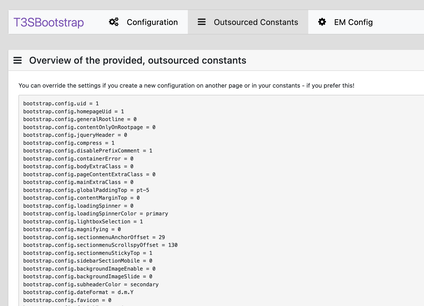
Einige Konstanten wurden umbenannt (z.B. bootstrap.config.rootline => bootstrap.config.generalRootline) und entfernt:bootstrap.animateCssInlineJs : Diese kann bei Bedarf im Template angepasst werden.bootstrap.config.disableDefaultCss : Ersatzlos entfernt
Neue Konstanten:bootstrap.gtm = GTM Account ID ... bindet bei Eingabe den Google Tag Manager ein.bootstrap.wizardsMarkedUndone = (bool) ... reaktiviert den Upgarde Wizard (das BE-Modul ist danach zu öffnen)
Im Allgemeinen werden die Konstanten jetzt wie folgt bezeichnet: bootstrap.config.lowerCamelCase
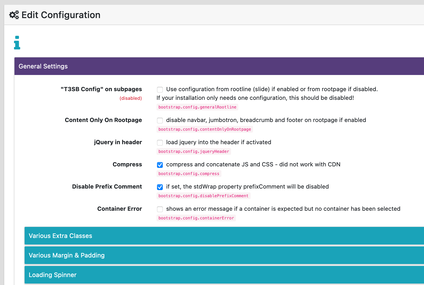
Im Konstanten Editor wurde die Kategorie "T3SB::CONFIG" (33 Konstanten) komplett in das BE-Modul verschoben und stehen jetzt, übersichtlicher als bisher, dort zur Verfügung.
EM Config
Die Option "Config Override" wurde ersatzlos entfernt!
Das Überschreiben der Konstantenn ist jetzt generell erlaubt.
BE Modul
Die Konstanten aus der Kategorie "T3SB::CONFIG" können jetzt hier modifiziert werden.
Neu: Übersicht der ausgelagerten Konstanten (nur auf der root page)
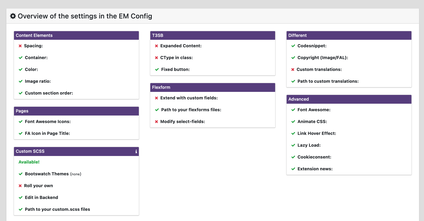
Neu: Übersicht der Settings in der EM Config (nur auf der root page)
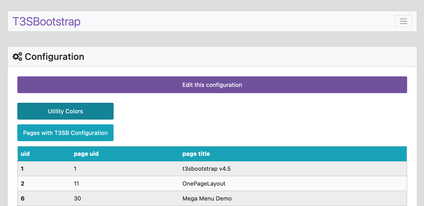
Neu: Übersicht der verfügbaren utility colors (nur auf der root page)
Seite bearbeiten
Neu: Farbe für Page- und Sub-Title kann bei Bedarf pro Seite gesetzt werden.
FAL
Neue Option "Output image in <img> - instead in <picture> tag" (kann in der EM config "Image Tag" aktiviert werden).
Wenn dieses Option aktiviert ist, wird das entsprechende Bild in einem <img> Tag anstatt in einem <picture> Tag ausgegeben (kein webp-Support).
Alle Änderungen zur Version 4.5.4:
Comparing changes
UPDATE - Best practice
Wenn du ein Update durchführen möchtest, dann solltest du dich unbedingt an die folgenden Informationen halten und dieses nur an einer Kopie deiner Website vornehmen!
Vorbereitungen:
- Das Auslagern von Templates sollte unterbunden werden.
- Ausgelagerte Konstanten "einlagern" (oder später manuell anpassen) *).
- Auf Conditions sollte verzichtet werden (ggf. ein neues erweitertes Template anlegen) *).
*) Nicht relevant sind folgende Konstanten: {$bootstrap.cdn.xxx} || {$bootstrap.extconf.xxx}
Benötigte Extension (installieren & aktivieren):
container
content_defender
t3sbootstrap Update auf 4.5.5 durchführen
Upgrade Wizard:
T3Sbootstrap - Constants to database or outsourced file
Hiermit werden "alte" standard Konstanten (Voreinstellungen) in die Datenbank geschrieben.
Danach werden die gesetzten Konstanten (aus deinen Templates) umbenannt (falls nötig) und in folgende Datei geschrieben:fileadmin/T3SB/Configuration/TypoScript/t3sbUpdate.typoscript
In dieser Datei befinden sich deine Settings mit der neuen Bezeichnung der Konstanten!
Deine Konstanten mit dem Präfix bootstrap.config. und bootstrap.db. können jetzt aus den Templates entfernt oder auskommentiert werden.
Danach die "neuen" Konstanten aus der Datei t3sbUpdate.typoscript in dein Template einfügen oder importieren:@import 'fileadmin/T3SB/Configuration/TypoScript/t3sbUpdate.typoscript'
Ausgelagerte Konstanten sowie Konstanten in Conditions werden vom Upgrade Wizard nicht berücksichtigt.
T3Sbootstrap - Migrate tx_gridelements to tx_container
Mit diesem Wizard werden alle Elemente der EXT:gridelements in Elemente der EXT:container konvertiert.
Fertigstellen:
Falls du ein Update von der Version 4.5.4 durchgeführt hast, ist noch folgende Zeile aus deinen Konstanten zu entfernen:@import 'fileadmin/T3SB/Configuration/TypoScript/t3sbconstants-x.typoscript'
Jetzt den Cache löschen und das BE-Modul (Edit Configuration) öffnen und einmal speichern.
Bei Bedarf kann jetzt im Scheduler der gewünschte Task "t3sbootstrap:custom Scss" und/oder "t3sbootstrap:cdnToLocal" ausgeführt werden.
Wenn deine eigenen SCSS-Settings danach fehlen sollten, kannst du diese als Kopie im Verzeichnis fileadmin/T3SB/SCSS/ finden und wiederherstellen.
Falls die Extension Grid Elements nicht mehr benötigt wird, kannst du diese jetzt entfernen und im Install Tool (Maintenance) unter "Analyze Database Structure" die entsprechenden Tabellen löschen.
Die ausgelagerten Templates (falls vorhanden), können jetzt step by step angepasst und wieder eingebunden werden.
Screenshots vom neuen BE-Modul: