Fluidtemplate
Mit dem CE "Fluidtemplate", kannst Du z.B. eigene "TypoScript-Libraries" einbinden.
Anstatt die von TypoScript generierten Inhalte den Variablen des FLUIDTEMPLATE-Objekts zuzuweisen, können TypoScript-Libraries auch direkt aus dem Fluid-Template aufgerufen werden. Hierzu wird dem View-Helper f:cObject, der Pfad zur TypoScript-Library mit dem Parameter typoscriptObjectPath übergeben:<f:cObject typoscriptObjectPath="lib.myContent" />
Das "Fluidtemplate" bietet die Möglichkeit, dieses an gewünschter Stelle einzusetzen.
Beispiel:
Du hast folgende "TypoScript-Library":
lib.myContent = CONTENT
lib.myContent {
table = tt_content
select {
pidInList.current = 1
orderBy = sorting
where = colPos=0
}
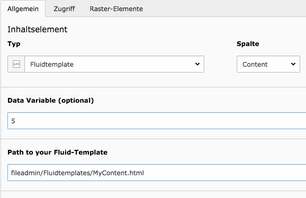
}Im CE "Fluidtemplate" unter "Path to your Fluid-Template" folgendes eintragen (s. Screenshot): fileadmin/Fluidtemplates/MyContent.html
Unter "Data Variable (optional)" muss in diesem Fall die gewünschte pid eingegeben werden (s. Screenshot)!
Hier der Inhalt der Datei "fileadmin/Fluidtemplates/MyContent.html":
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<div id="c{data.uid}"{f:if(condition: '{class}',then: ' class="{class}"')}{f:if(condition: '{style}',then: ' style="{style}"')}>
<f:cObject typoscriptObjectPath="lib.myContent" data="{data.header}" />
</div>
</html>