EM config
Extension Konfiguration
In der EM Konfiguration (im Extension Manager) für t3sbootstrap, können grundsätzliche Einstellungen durchgeführt werden.
Hier kannst Du z.B. die Select-Felder für das "Bootstrap Spacing" deaktivieren. Diese CSS-Klassen können ebenso gut in das Input-Feld "Extra Class" eingegeben werden. Wenn Du mit Bootstrap vertraut bist, dann kannst Du auf diese Select-Felder gut verzichten.
Oder Du kannst t3sbootstrap hier erweitern, z.B. mit "Lazy Load", "Animate CSS" oder "Custom SCSS" aktivieren und vieles mehr.
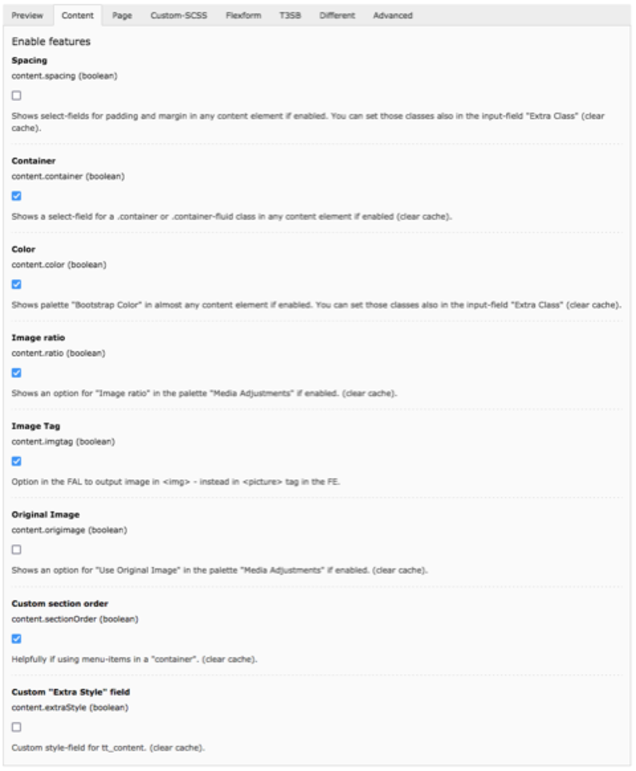
Content
Hier kannst du Optionen für alle Inhaltselement (Text & Media etc.) freischalten oder ausblenden:
Spacing:
Zeigt Auswahlfelder für "padding" und "margin" in jedem Inhaltselement an, wenn aktiviert.
Du kannst diese Klassen auch im Eingabefeld "Extra Class" setzen.
Container:
Zeigt ein Auswahlfeld für eine ".container-" oder ".container-fluid-Klasse" in einem beliebigen Inhaltselement an, wenn aktiviert.
Color:
Zeigt die Palette "Bootstrap Color" in fast jedem Inhaltselement an, wenn aktiviert.
Du kannst diese Klassen auch im Eingabefeld "Extra Class" setzen.
Image ratio:
Zeigt eine Option für "Bildverhältnis" in der Palette "Media Adjustments" an, falls aktiviert.
Image Tag:
Option in der FAL, um das Bild in <img> auszugeben - statt in <picture>-Tag in der FE.
Original Image:
Zeigt eine Option für "Originalbild verwenden" in der Palette "Media Adjustments" an, falls aktiviert.
Custom section order:
Hilfreich bei der Verwendung von Menüpunkten im Section-Menu in einem "Container".
Custom "Extra Style" field:
Extra Feld für CSS-Style.
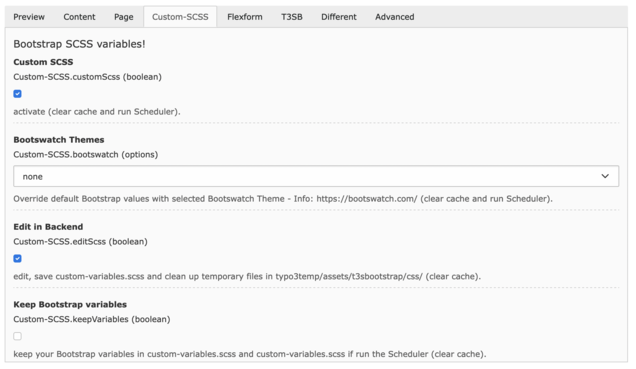
Custom-SCSS
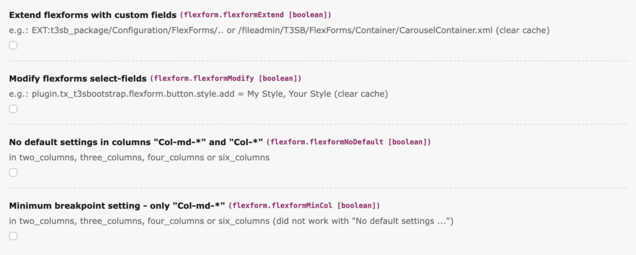
Flexform
T3SB
Expanded Content:
nach dem aktivieren hast du 2 weitere "backend-layout fields" (colPos 20 oben und 21 unten) zur Verfügung.
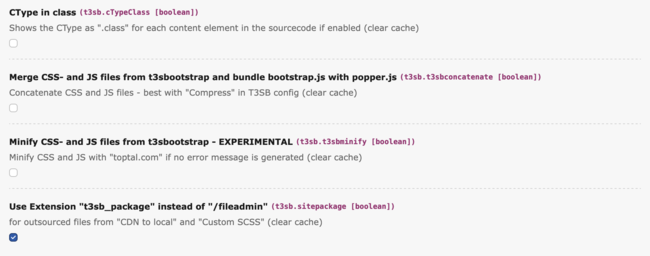
CType in class:
Zeigt den CType als ".class" für jedes Content Element im Quellcode wenn aktiviert.
Content Consent Plug-In:
Wenn aktiviert, steht das Content Consent Plug-In für YouTube Videos zur Verfügung.
Use Extension "t3sb_package" instead of "/fileadmin":
für ausgelagerte Dateien von „CDN to local“ und „Custom SCSS“
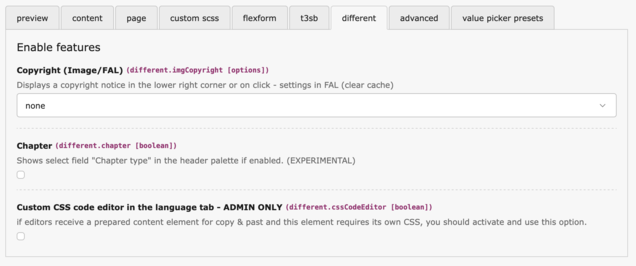
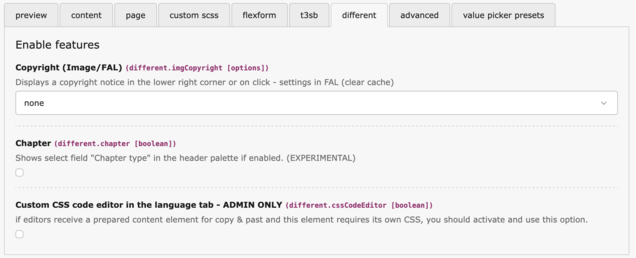
Different
Copyright (Image/FAL):
Option für Copyright Angaben im FAL.
Chapter:
experimental
Benutzerdefinierter CSS-Code-Editor in der Registerkarte „Sprache“ - NUR FÜR ADMINS
wenn Redakteure ein vorbereitetes Inhaltselement zum Kopieren und Einfügen erhalten und dieses Element sein eigenes CSS oder JS benötigt, muss diese Option aktiviert werden.
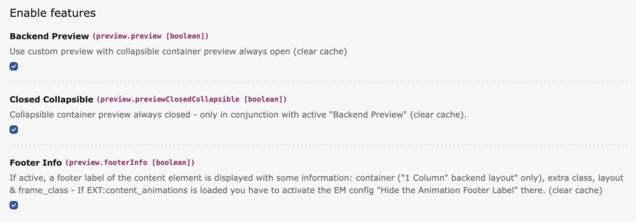
Wenn unter “Preview” die Option “Footer Info” aktiviert ist, wird hier (in rot) angezeigt, dass CSS oder JS hier eingebunden ist.
Advanced
Font Awesome 5 oder 6:
Font Awesome SCSS - FREE oder PRO einbinden.
Infos zu FA5/6 PRO
Animate CSS:
Inklude Animate CSS und Viewportchecker wenn EXT:content_animations nicht geladen ist.
Infos zu Animate CSS
Link Hover Effect:
Option für diverse Hover Effekte
Infos zu Link Hover Effect
Lazy Load:
für alle oder ausgewählte Bilder.
Cookieconsent:
Cookieconsent von https://cookieconsent.insites.com wird eingebunden
Infos zu Cookieconsent
Extension news:
Integration von für Bootstrap angepassten Templates.
Infos zu EXT:news